
Whether you're a seasoned veteran or an emerging player in the e-commerce landscape, creating a visually appealing online store is crucial for drawing in new customers. Yet, an effective website encompasses more than just aesthetics.
It's important to adhere to various best practices during your website's development. If you're eager to enhance your understanding of Shopify, we have some insights for you.
Relax and let us guide you through the best practices for setting up a successful Shopify store...
Prioritising performance
When developing your online store, performance should be a top priority. A website that isn't fast, user-friendly, and easy to navigate won't perform well, which could hinder your ability to attract new customers.
What might be slowing down your website? Ironically, the very features designed to improve the user experience, such as apps, analytics, images, and videos, are often the culprits behind poor performance. Overloading your site with these elements can slow it down, negatively affecting how visitors interact with your site.
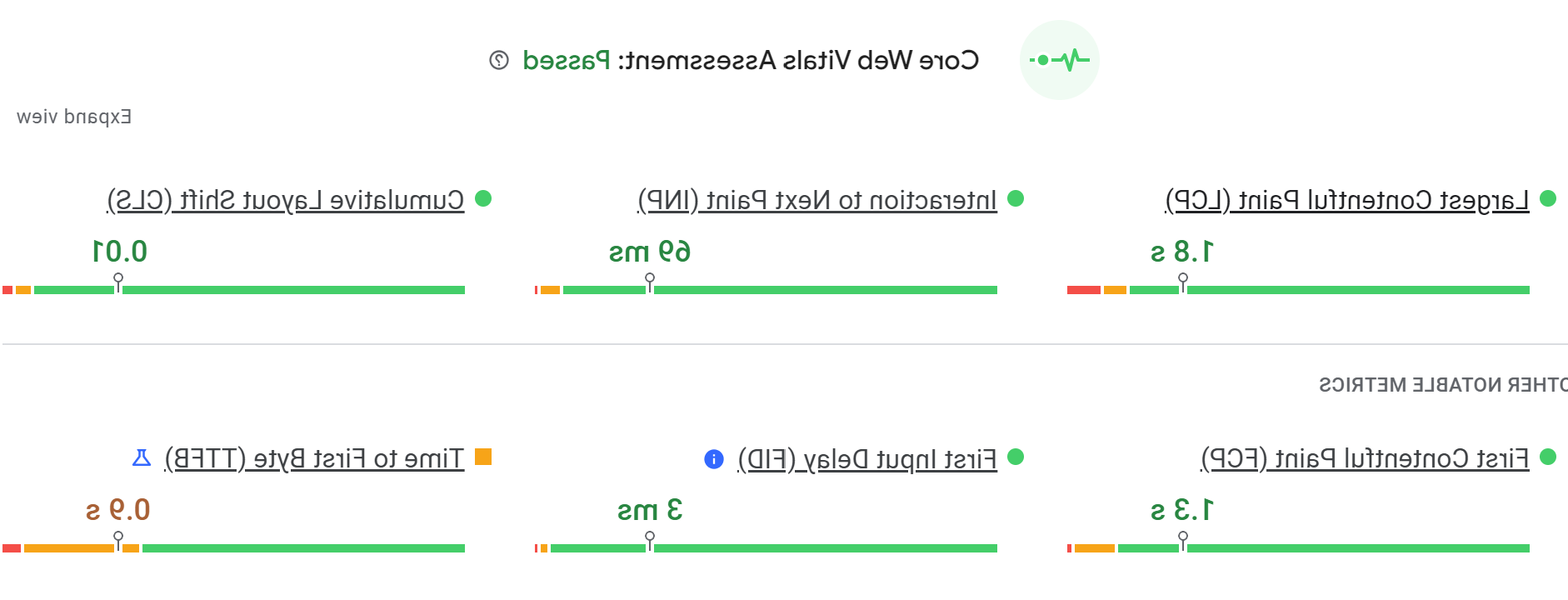
Core Web Vitals
Regularly monitoring Google's Core Web Vitals is an excellent strategy to assess the impact of these features on your store. The three essential metrics to keep an eye on are:
- Largest Contentful Paint (LCP) - This measures the load time of the largest content elements, like images and text blocks, on a page.
- Cumulative Layout Shift (CLS) - This tracks the stability of elements as the page loads.
- First Input Delay (FID) - This gauges the time from a user's interaction to the browser's response.
You can use Google PageSpeed Insights to check these metrics. Just enter your URL in the search bar and press enter.

Next, Cumulative Layout Shift (CLS) assesses the stability of content on your website as users browse. This metric accounts for any unexpected repositioning of page elements that might occur, which can detract from the user experience. For instance, if an ad pops up and causes the page to shift just as you attempt to close it, leading to an unintended click through the ad, it's considered an unexpected shift. Such occurrences can adversely affect your CLS rating on Google’s Core Web Vitals.
The final Core Web Vital to monitor is Interaction to Next Paint (INP).
Interesting update – INP took over from First Input Delay (FID) as a core metric in March 2024.
INP measures your webpage's responsiveness and how swiftly it reacts during ongoing interactions. For example, it tracks the delay experienced when a user clicks through an image gallery or interacts with buttons that reveal additional content.
In conclusion, while adding features can certainly enrich your website and enhance user experience, it's crucial to be mindful of the potential negative impacts these features can have on your site’s performance.
Remember to regularly check your core web vitals!
Optimise your store for SEO
Making your website SEO-friendly can bring substantial benefits and is certainly worth investing in. By optimising your product descriptions, site layout, meta descriptions, title tags, and URLs with the right keywords, your store can achieve higher rankings on Google. This enhances your organic visibility and helps attract new customers. Additionally, crafting compelling content is essential. If you find it challenging to create engaging content that adds that extra flair to your website, we can assist.
As an SEO agency based in Manchester, we have extensive experience in creating dynamic content that not only highlights your products or services but also captivates your audience immediately and encourages interaction. If you're interested in learning more about our SEO services, feel free to contact our team today.
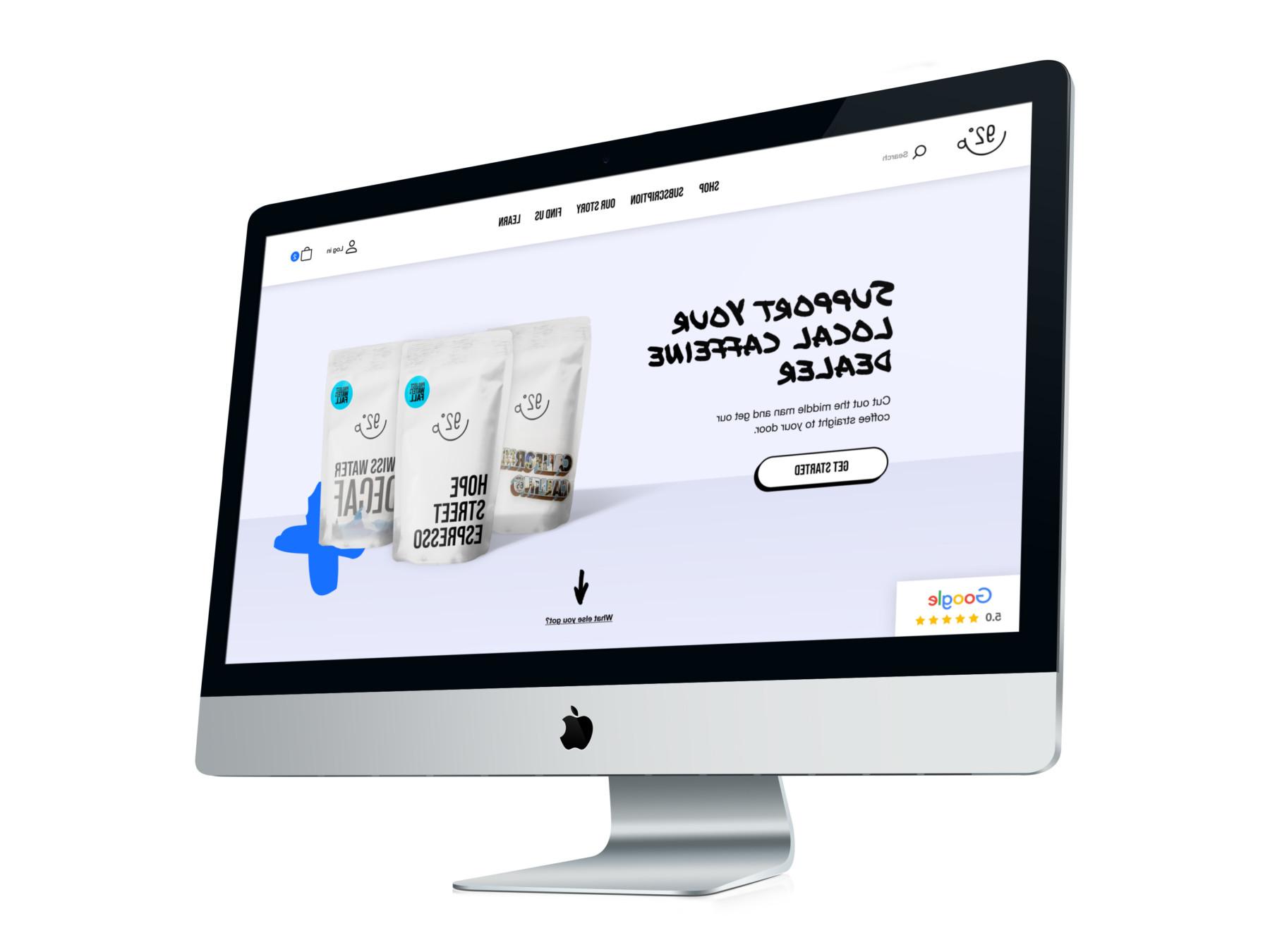
Customise your website
Constructing a customised website offers significant benefits to your business. A website tailored to meet your customers' needs and preferences can significantly boost the likelihood of purchases and foster long-term loyalty. Achieving this from the outset sets you on the path to success.
Furthermore, a custom-built store positions you better to adapt to future growth and changes. It allows you to incorporate additional features into your site, such as fraud prevention tools, customer review widgets, and payment gateways, enhancing the customer experience.

Prioritise UX and UI
One of the most critical best practices for developing a Shopify store is focusing on outstanding UX (User Experience) and UI (User Interface).
UX involves how customers interact with your website, such as clicking and scrolling. A good UX means users can navigate your site effortlessly, find clear messaging, and easily get answers to their questions. Conversely, a bad UX might be caused by long loading times or difficulty in finding necessary information.
UI complements UX by handling the visual and interactive aspects of your website, like buttons and search bars—essentially everything users can interact with. Since the user interface significantly influences the user experience, ensuring that your website’s navigation is intuitive is crucial. If navigation is confusing or if interactive elements are improperly sized, customers may leave your store.
Consider what your target audience needs and tailor your user experience and interface accordingly.

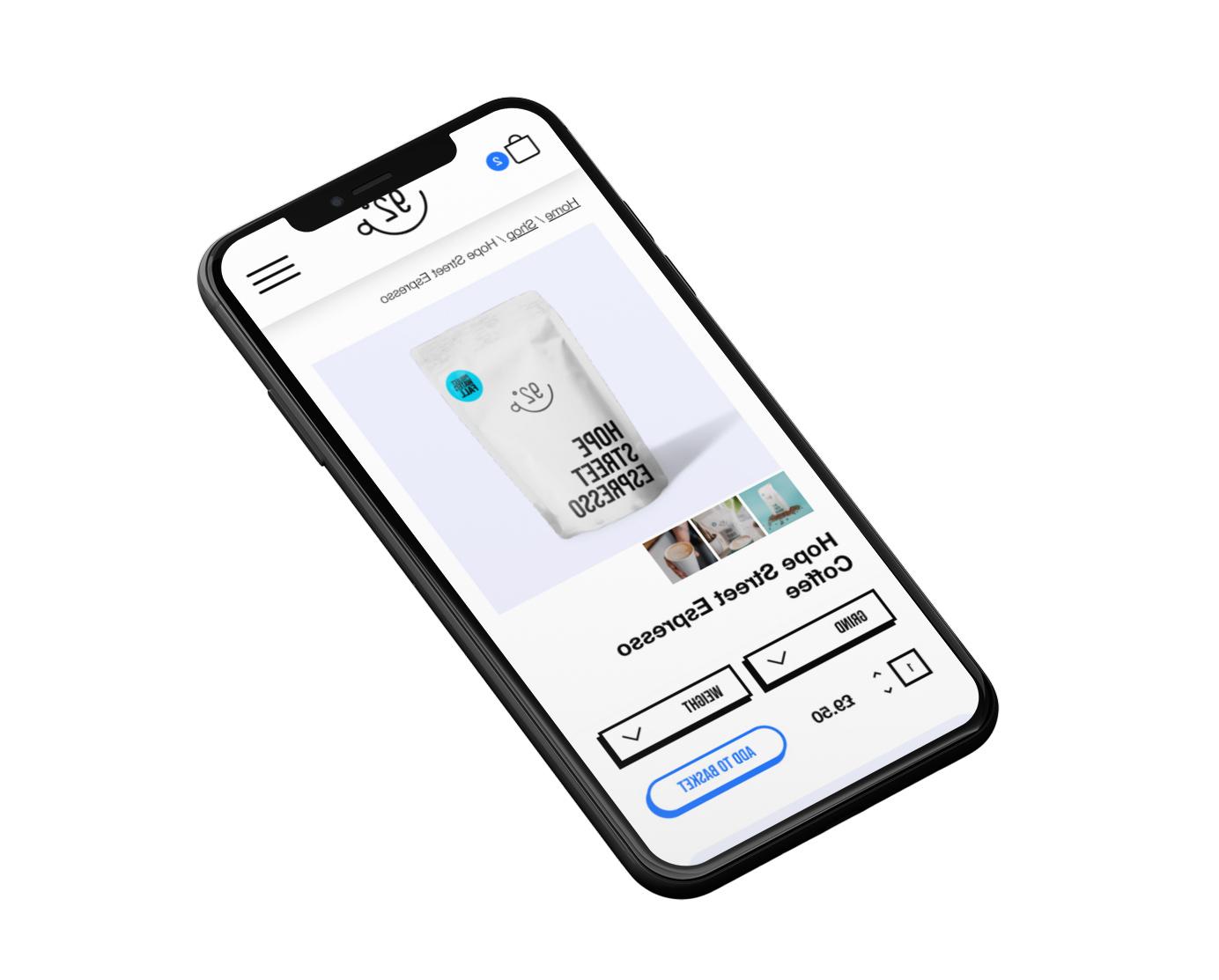
Emphasise mobile-first design
In line with our earlier discussion, adopting a mobile-first approach is essential for developing your Shopify store. With 62% of people in the UK shopping on their smartphones, it's crucial for e-commerce businesses to capitalise on this trend. Making sure your store functions well on mobile devices can attract and engage new users.
How can you ensure your website is mobile-friendly?
Start by making your website responsive. Enhancing how your site displays on both large and small screens can increase the duration of user visits. For instance, make sure that images do not exceed the screen width and minimise unnecessary scrolling and resizing.
A mobile-optimised store that loads quickly and is easy to navigate can significantly boost your sales. Choose a design that aligns with your brand and appeals to your audience, ensuring it is both exciting and consistent with your brand guidelines.
Furthermore, optimise page speed and be cautious about adding too many features, which can slow down your site. See our 'Performance First' section for more details.
Incorporate responsive design elements to ensure your website looks great on any device, automatically adjusting to fit any screen it's viewed on.

Pay attention to accessibility
A crucial best practice when developing your Shopify store is to ensure it's accessible to everyone. While this may sound straightforward, it involves several important considerations.
First, your website must be navigable by everyone, including those with disabilities that might hinder their browsing capabilities. Overlooking this can be shortsighted and might result in lost business opportunities. For instance, if the text on your site is not clear for visually impaired customers, they won't be able to engage with your content effectively.
Similarly, appropriate color contrast is essential so that consumers who are color-blind or have visual impairments can differentiate elements easily. Continuously testing color and text during the development phase is vital.
Additionally, if your website includes videos, think about users with visual and hearing impairments. These individuals may not fully perceive or understand your video content.
Therefore, incorporating subtitles can assist those with hearing limitations, and providing detailed video descriptions can aid screen readers for the visually impaired. These simple enhancements can significantly improve how these customers perceive and understand your offerings.
Lastly, it's important not to remove the keyboard focus style from page elements. This feature is crucial for users with visual or motor impairments who rely on keyboard navigation and visual cues to interact with your site. Ensuring clear and consistent access to these navigation aids can greatly enhance their browsing experience.

Want to find out more about our Shopify web development services?









