在版本2中.2将于2023年初上映, 我们已经研究了对新标准的期望, 与版本2相比的任何更改.1, and how we can get ahead of the curve and start thinking about these now during product development.
什么是WCAG?
WCAG提供了一组特定的标准, 按原则组织, 指引及成功标准, used to measure and improve the accessibility of web content. It sets the standard for how websites and other digital content should be made accessible and user-friendly for everyone, 不管他们的残疾或缺陷.
WCAG has announced a new and improved list of success criteria – WCAG 2.2、在未来几个月到期. 这些更新将有助于改善以下方面:
- 键盘的使用
- 避免依赖拖拽移动
- 确保控制间隔足够
- 跨网站一致地显示帮助机制
- 让用户无需认知测试即可进行身份验证
- 避免询问重复的信息
在深入细节之前, it’s important to note WCAG grades its criteria with certain levels of conformance:
A(单一A)
要求所有网站的最低水平, 应用程序, 像文档这样的数字内容也应该紧随其后.
AA(双A)
Includes all A and AA requirements and is the conformance level many businesses strive for. 这是一个很难做到的要求 .政府服务.
AAA(三A)
AAA compliance is the highest standard level of accessibility and includes all A, AA和AAA要求, which provides everything for a completely accessible offering and makes up the difference between a good experience and an excellent one. It’s generally not considered a good idea to adopt this as a general policy as some content cannot reach this level of conformance, but there is no harm in aiming for this level in some success criteria.
你能指望什么标准呢?
焦点:更好的键盘导航体验
The requirement level for focus visibility and appearance has become more strict; here’s what to expect:
- 可见焦点(A):该标准已由AA级提升至A级, requiring interactive elements that can receive keyboard focus to have that focus be visible.这太棒了, as it means that it will be a minimum requirement to ensure that people that rely on keyboard navigation to know where they are on a page.
- 关注外表 (AA): Visible focus states for keyboards need to be clearer and meet AA standards. This criteria revolves around focus states having more contrast between their unfocused states and any background elements.
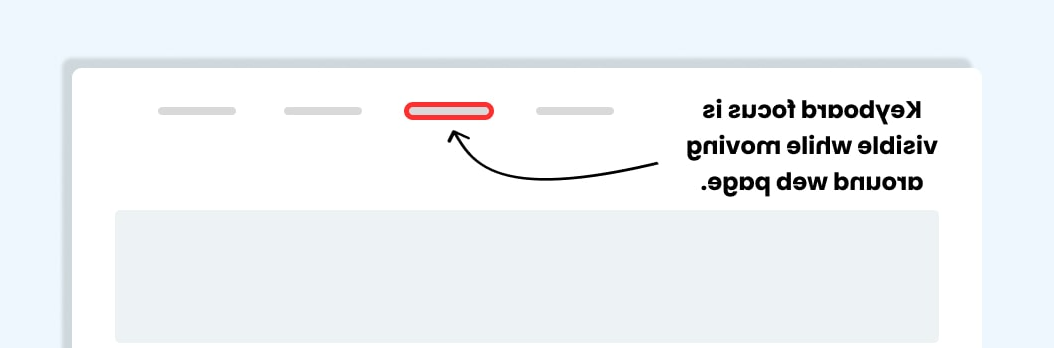
- 焦点不模糊(AA/AAA): We’ve all probably seen sticky elements on a site for example cookie banners, 粘性的导航/头. Whilst they can be a useful user experience feature they can create issues for people navigating via keyboard. The issue arises when the focus state of an element is blocked by user generated content that is sticky.
These new success criteria aim to deal with focus states being full blocked (AA) or partially blocked (AAA). 与前两个标准一样, this is another aimed at helping make sure focus states are always clearly visible to people who rely on them to navigate a page.

填写表格/重复信息
Filling in forms can be a stressful experience for users with accessibility needs; here’s what to expect:
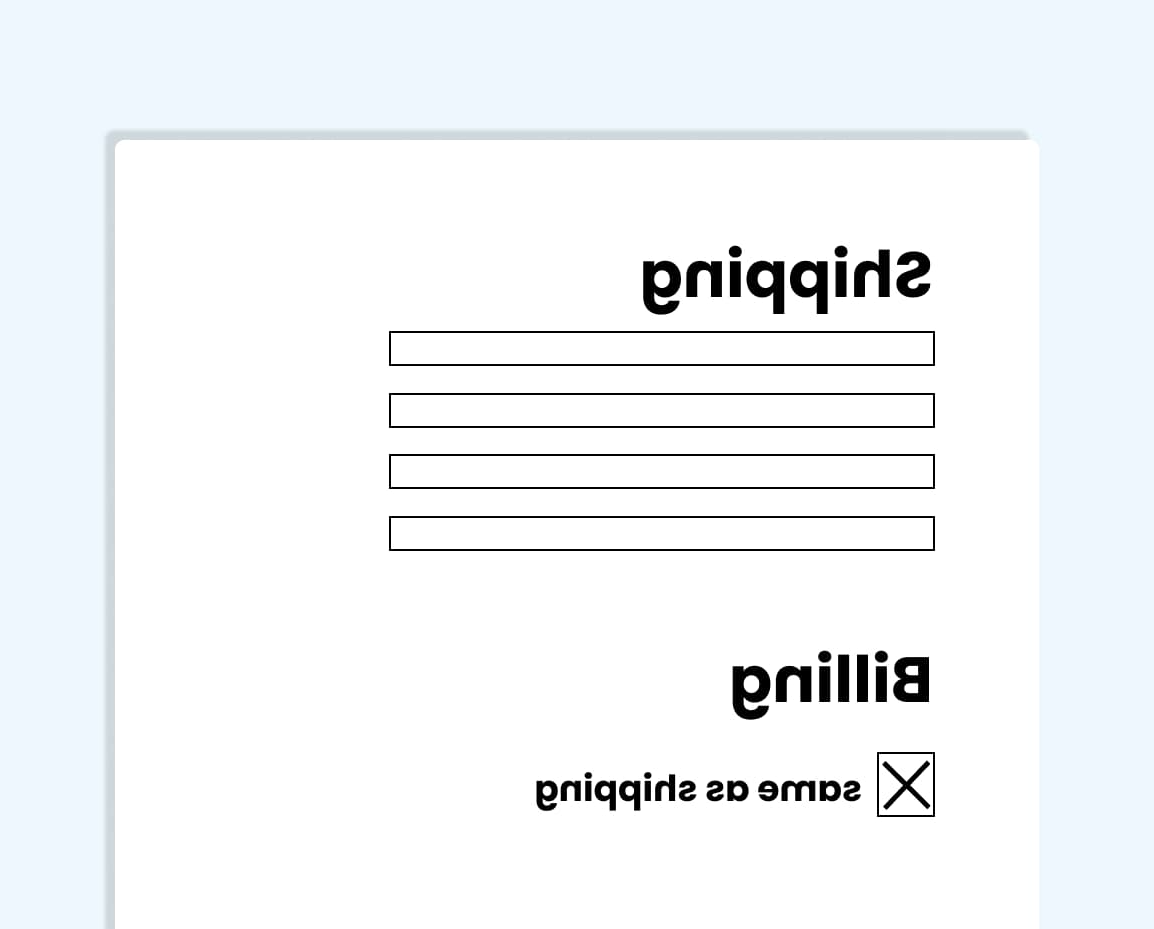
- 冗余的条目: Allowing auto-fill to fill in forms should not obstruct any validation and make the journey flow more smoothly. This can be as simple as making sure billing and shipping address can be the same by ticking a box to say ‘yes, 再用一次。”.
- 访问身份验证: Cognitive function tests, such as solving puzzles and remembering passwords, are not accessible. To achieve AA status there needs to be a way for someone to authenticate who they are without needing to take cognitive function tests.

可预测性
Creating accessible journeys is vital to making websites user-friendly; here’s what to expect:
- 一致的帮助: 作为最低要求, users should be able to find help quickly and consistently throughout their entire journey. This includes ensuring support contact details are in the same place on each page and aren’t moving around or changing.
输入的援助
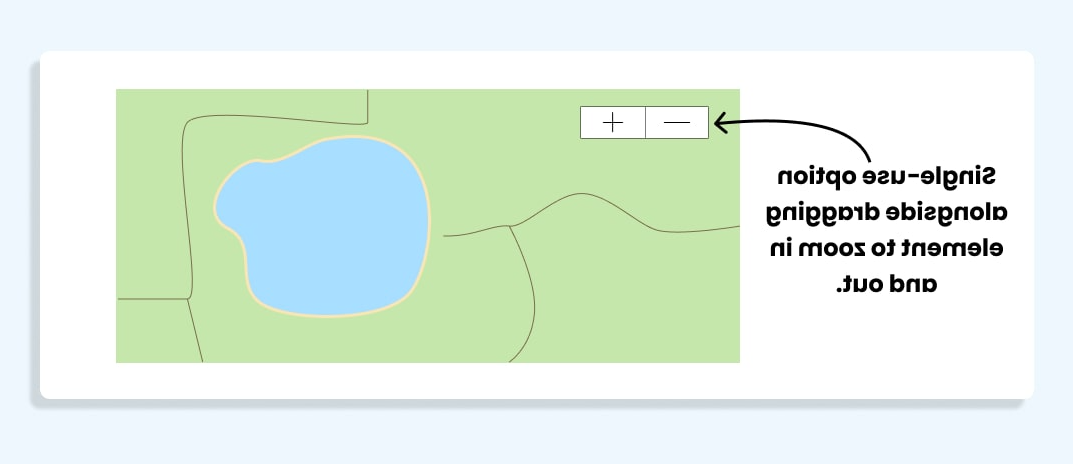
- 拖拽动作: 这些必须符合AA标准. 在导航地图或价格范围滑块时, 需要有一个替代的一次性选择, 比如按钮, 对于那些行动不便的人.
- 目标的大小: Making the size of any icons and buttons meet the minimum AA requirement will help people with less coordination. 最小AA要求是24px * 24px.

如何实现它?
这些新的指导方针预计需要时间来实施, but there’s absolutely no harm in getting ahead of the curve.
然而, the earlier these criteria can be considered during the design and build of products, 它们就越容易实现. Flagging any necessary changes early will help drive accessibility more effectively.
…
想了解更多? 无障碍需要我们所有人, and a great way to participate is by continuously learning and sharing your knowledge. 阅读我们的 入门指南的可访问性 to learn more about getting started with digital accessibility or watch our 全面崩溃 即将到来的WCAG 2.2的变化.